Processing Community Hangout Japan 1

On May 16th, 2020, the Processing Community Japan organized the first Processing Community Hangout. Inspired by the global Processing Community Hangouts started in April, we organized an online event for Japanese Processing and p5.js users. The event was organized and facilitated by Takawo-san and me, and we invited 7 speakers and Ayato, who is proposing to make a collective Japanese Processing Zine.
Notably, the hangout followed #dailycodingchallenge, which we proposed to code everyday over 44 days, given a theme each day. It lasted more than a month because we assigned words alphabetically, based on Japanese alphabet. At peak more than 50 people joined the challenge, also some people outside Japan. For the event, we curated talks based on the involvement in the challenge.
The first speaker was Senbaku. Given her background in illustration, she creates adorable sketches and also incorporates techniques from the Coding Train to push the boundary of illustration.
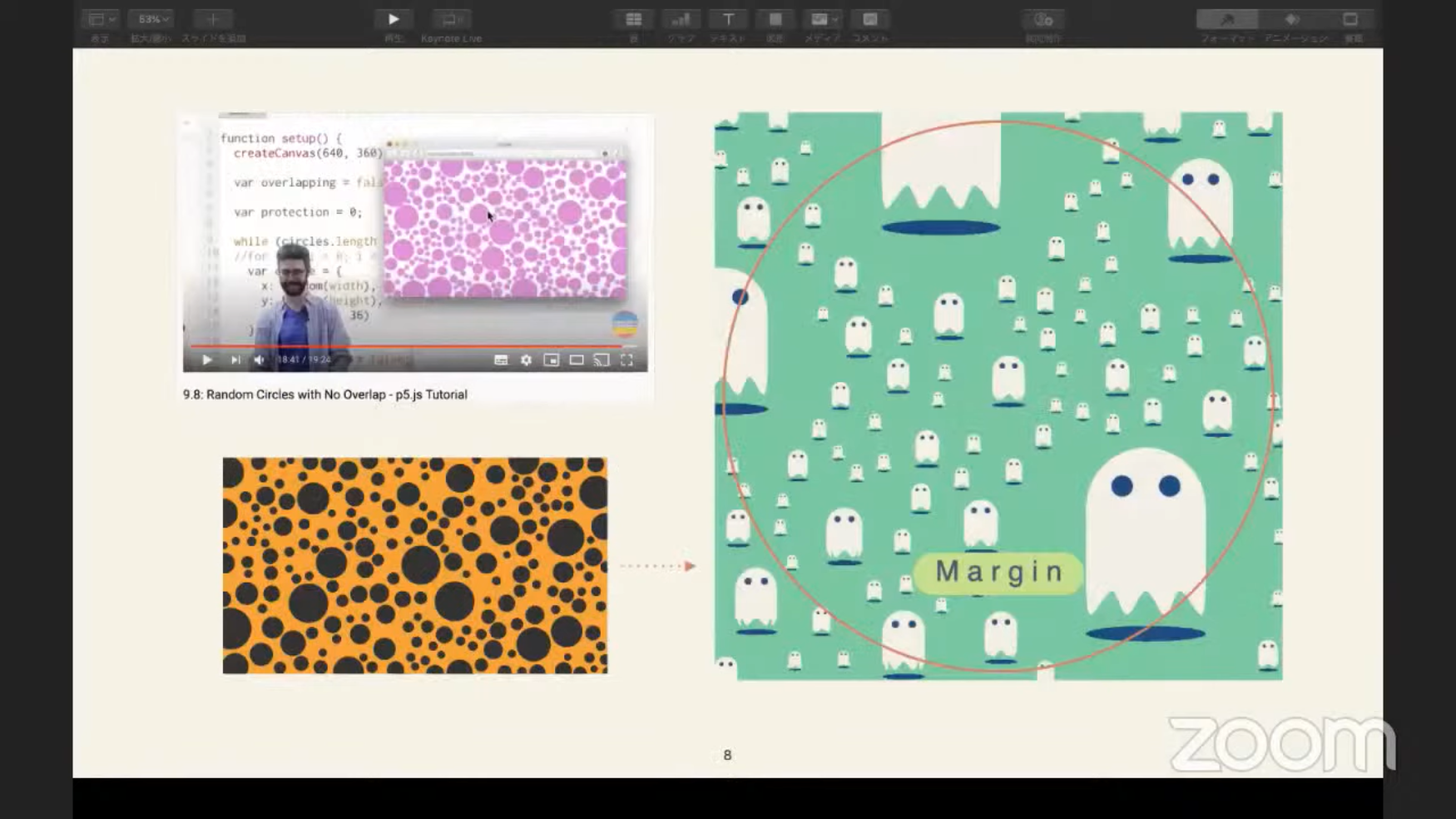
 Senbaku’s sketch inspired by Coding Train
Senbaku’s sketch inspired by Coding Train
Nagayama-san is a programmer as a profession yet he uses p5.js to create what can be useless. He presented how p5.js brought him joy to program. He is also actively involved in tsubuyaki Processing, a challenge to make a functional sketch within a tweet (280 characters), and he briefly explained some techniques for shortening sketches.
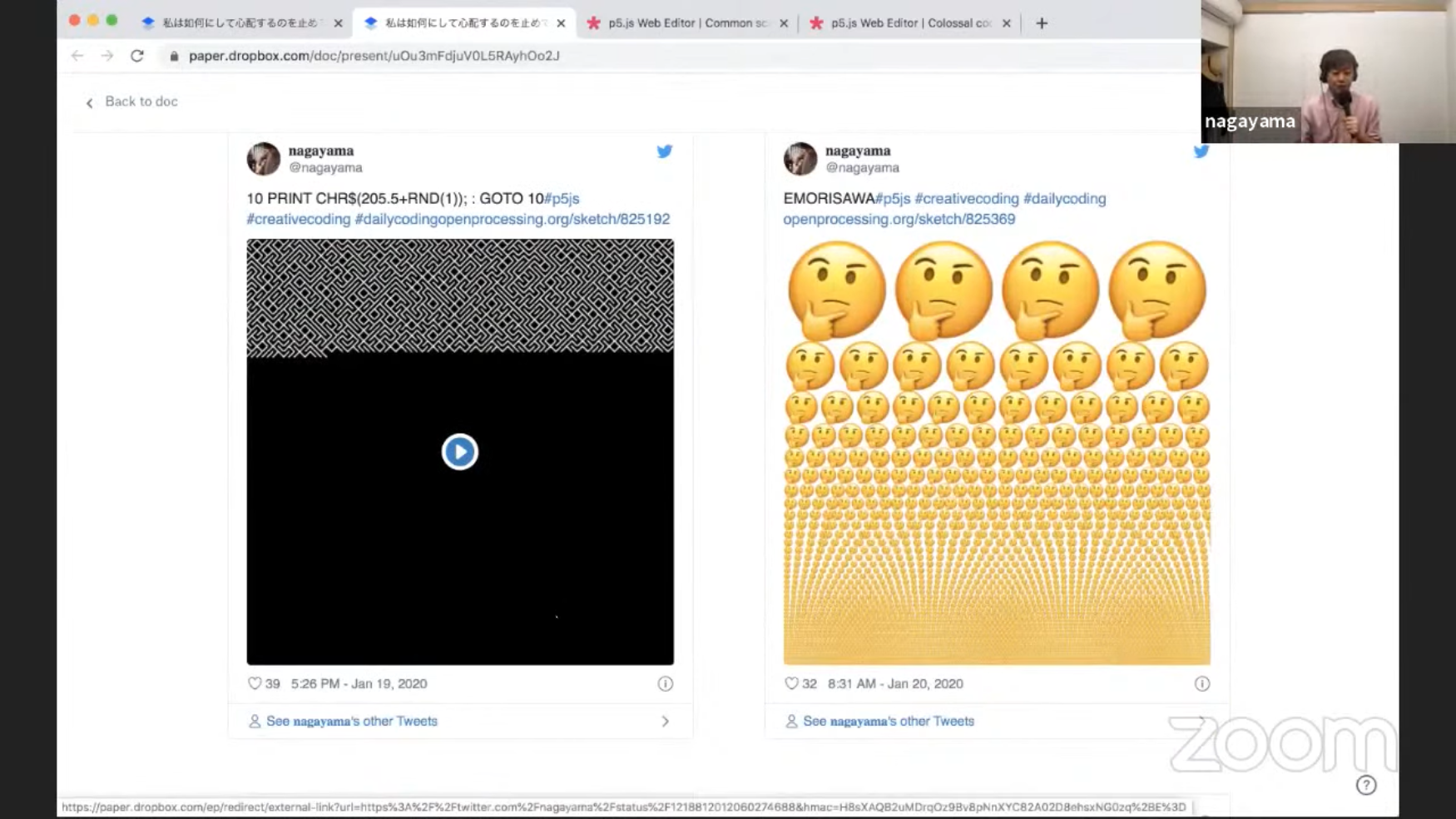
 Nagayama-san showing sketches inspired by 10 PRINT and Morisawa Poster
Nagayama-san showing sketches inspired by 10 PRINT and Morisawa Poster
Takawo interviewed Nejio-san, who uses poems in Processing sketches; sometimes as a concept, and also embedding the text as a graphical element in the output. In the screenshot, she shows her favorite sketch as her background, where some Japanese words can be seen.
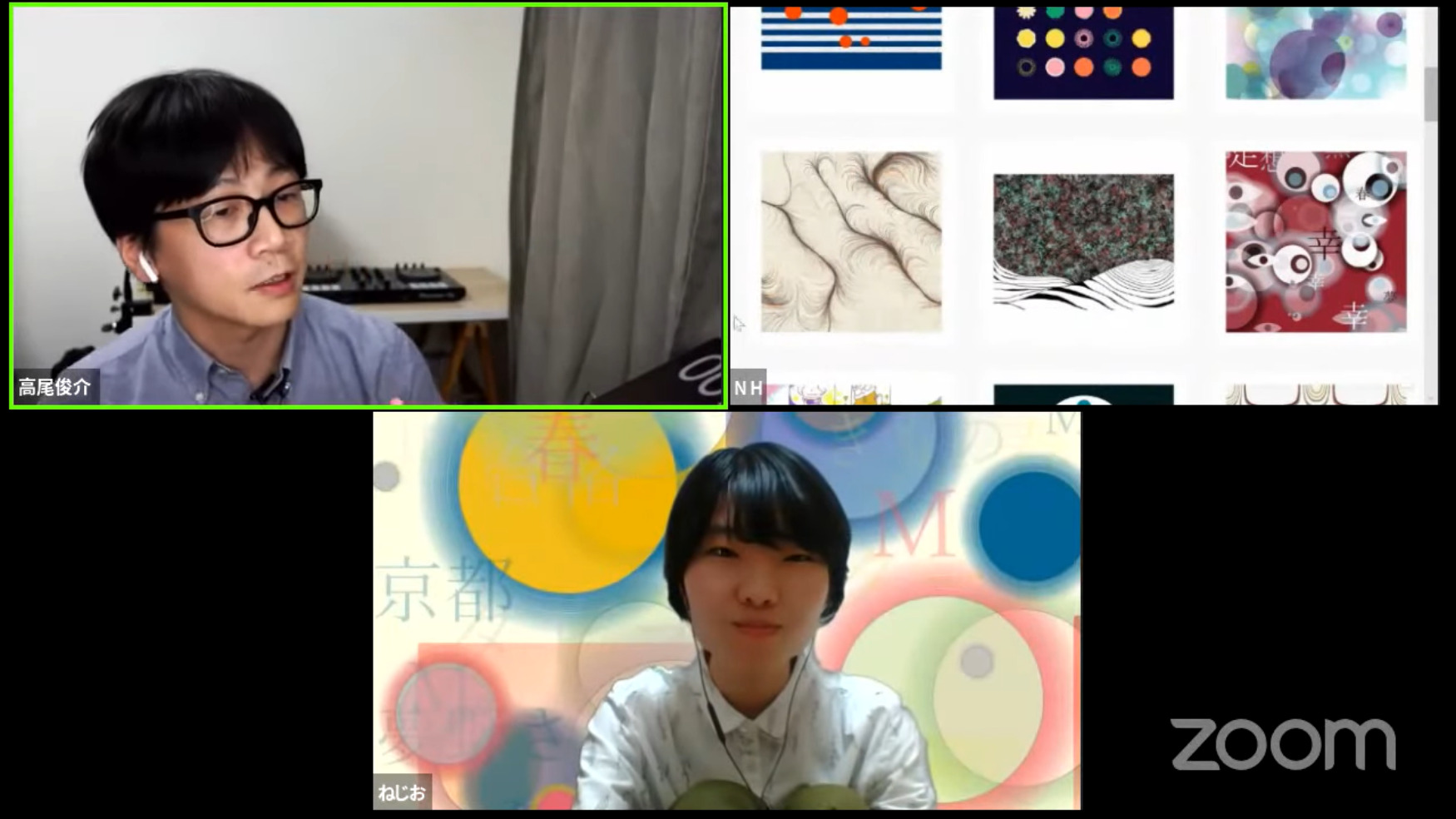
 Nejio-san explaining her sketches
Nejio-san explaining her sketches
Junichiro has been active in the Houdini community, and he also took part in the daily coding challenge. His sketches is not only visually polished, technically using experimental features such as shaders. Also, he uses some visual tricks to make 2-dimensional sketches to look like 3D. I found it interesting that his process of defining the scene and then colors, which is perhaps from the node-based programming in Houdini.
 Junichiro showing his process with his sketch as an animated background
Junichiro showing his process with his sketch as an animated background
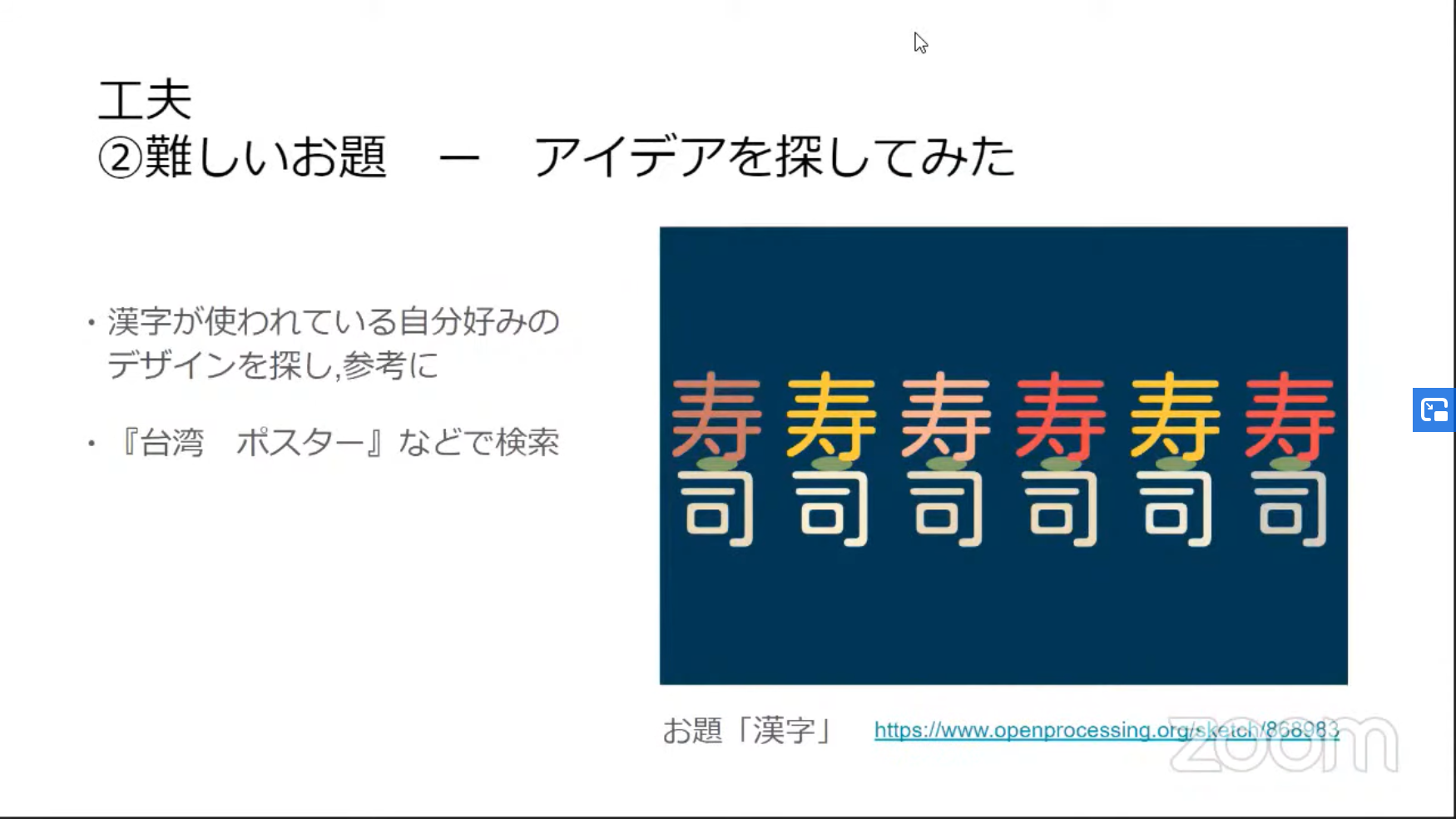
Wakasa’s sketches are simple yet has deliberate choice of palette as she is studying colors. In the screenshot, she explained how she found inspiration for the theme “kanji” (Chinese character), which she initially found challenging. The artwork features “寿司” (sushi) after researching references in Taiwanese posters.
 Wakasa explaining her process, for example, a sketch inspired by Taiwanese posters
Wakasa explaining her process, for example, a sketch inspired by Taiwanese posters
Okazz has been coding daily for more than a year. Looking back some of his first sketches, he explained how he found his current pop-culture style. One of the interesting aspect of Japanese Processing community is the use of color.
 Okazz presenting his sketches
Okazz presenting his sketches
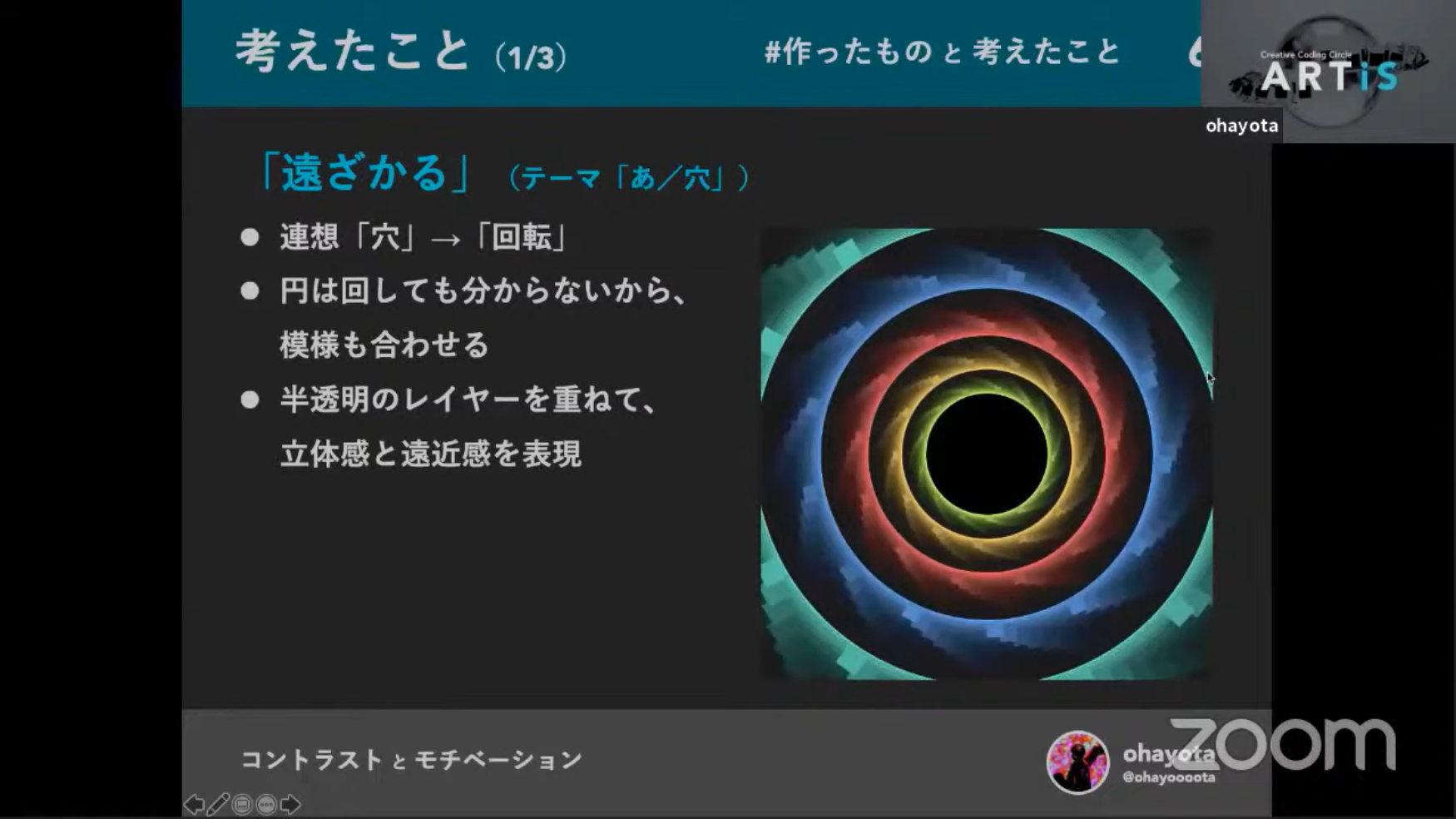
Ohayota is a student who recently started a creative coding student group ARTiS. In his university, most of the students learn Processing in the first year; however, it is oriented towards system development and not art. He started the student group to show fellow students the potential of programming in the creative domain.
 Ohayota talking about his process
Ohayota talking about his process
After the inspiring talks, Ayato proposed to make a Japanese Processing zine. He started an open call for contributions with the theme around daily coding. People can contribute one page of a visual and another page of explanation.
 Ayato proposing Japanese Processing Zine
Ayato proposing Japanese Processing Zine
We had more than 100 registrations for the live-streaming and we are glad to hear feedback that some people are interested in starting Processing and p5.js. We would like to continue the Japanese hangout every month or every other month; please follow PCD_Tokyo for the news about Processing Community Japan and ProcessingOrg for the global hangouts. As an organizer of the Japanese community and worldwide community, in the next hangouts, I would like to work closely with each other to create synergy across different cultures.
