Processing Community Hangout Japan 3

On August 30th, 2020, the Processing Community Japan organized a Processing Community Hangout. We have been organizing an online event for Japanese Processing and p5.js users, and this is the third edition. The event was organized and facilitated by Takawo-san and me, with guests, Nagayama-san as a commentator and Ayato, who is announcing an open call for the second collective Japanese Processing Zine.
This edition featured #つぶやきProcessing, which literally translates to “Tweet Processing”. It is a format proposed by Hau-kun, a challenge to fit a Processing code in one tweet. After recent change in Twitter, one tweet can contain up to 280 characters; however, since “2-byte” characters are counted as 2 characters, the hashtag #つぶやきProcessing takes 19 characters.
In this streaming, we asked Hau-kun from Japan and Alexandre Villares from Brazil to record 30-minute coding videos. Alexandre is a technology and art educator in Sao Paulo, who organizes Noite de Processing (Night of Processing), a meetup currently run online, and they invited Japanese Processing coders to their event when they featured つぶやきProcessing in June. Therefore, I asked Alexandre for the Japanese Hangout to continue an exchange.
Hau-kun’s video starts around 2:30. They recorded the screen as well as their voiceover (in Japanese) which is very informative. They code in the original Java mode of Processing. Their strategy is to first make a draft code and then to minimize the code to fit into a tweet. They took inspiration from bubbles and made circular pattern as seen in the following Twitter embed. Discovering which parameter affects which part of the rendered image is crucial in their process, and while cutting some characters of the code, they encounter new images by accident. They often use mouseX input to tune parameters, and it is impressive to see them using till the last second to decide parameters.
float t,r,S;
— はぅ君 (@Hau_kun) August 30, 2020
void setup(){size(720,720);colorMode(HSB);}
void draw(){
fill(0,8);
square(0,0,721);
noFill();
t+=.05;
for(r=0;r<TAU*9;r+=.1){
stroke((r*r)%255,255,255,64/(S=tan(.5*t+r*.3)));
circle(cos(r+t)*r*(9+S)+360,sin(r+t)*r*(9-S)+360,20*S);
}
}#pchj03 #つぶやきProcessing pic.twitter.com/h7on7uolR8
Alexandre’s video can be found around 42:06 and you can follow it as they talk in English (and while watching, we made voiceover in Japanese). Their coding environment is Processing.py, which is a python-binding of Processing. There are a number of tweet Processing coders who use Processing.py as it has some advantages (and disadvantages) compared to Processing and p5.js. Alexandre’s inspiration was a flower-seed pattern from Numberphile, which coincidentally turned out to take a similar direction to Hau-kun’s image.
s=sqrt(5)/2+.5#つぶやきProcessing
— Alexandre B A Villares☂ (@villares) August 28, 2020
w,h=400,200
def setup():size(w,w); noStroke();colorMode(3)
def draw():
clear()
r = 1
for i in range(3000):
fill(int(i*.1+frameCount)%256,255,255,100)
a=i*s
x=h+r*cos(a)
y=h+r*sin(a)
square(x,y,r/10)
r+=0.1 pic.twitter.com/1LI4PDT73i
After watching the videos, Takawo-san, Nagayama-san and I looked into #つぶやきProcessing contributed by other community members to decipher them.

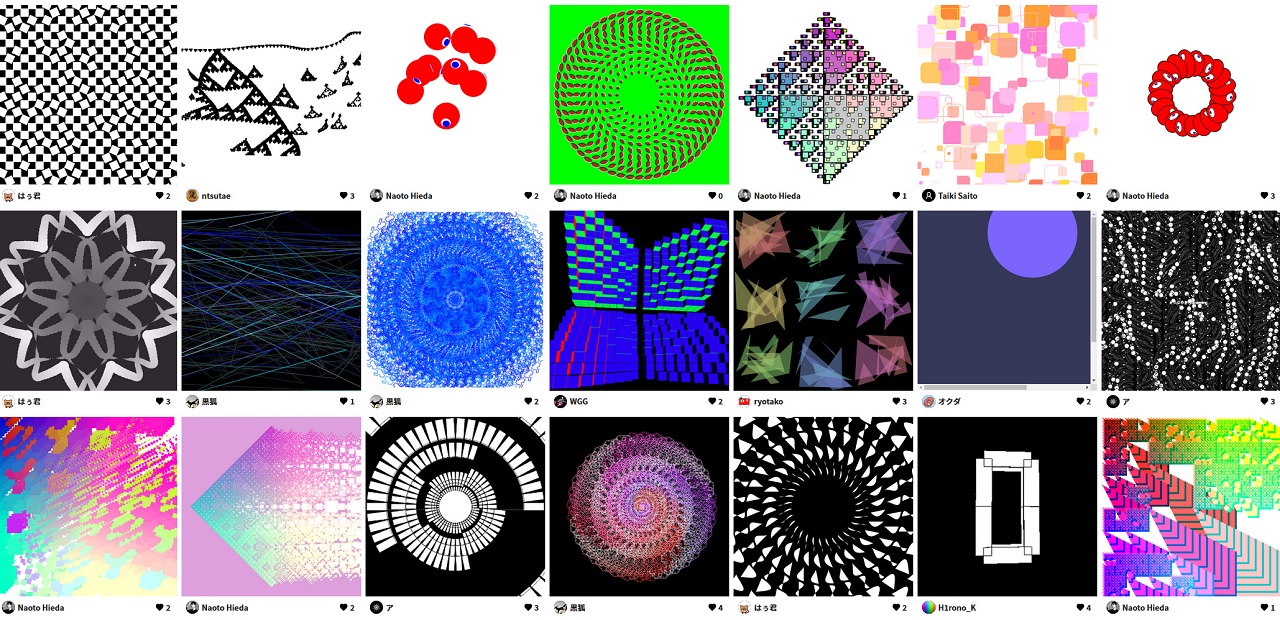
You can find the submitted sketches on NEORT. We are glad that some of the community members tried Tweet Processing for the first time for this opportunity. What was more interesting that some experienced users helped new people to shorten their codes to fit into a single tweet. I would like to close the writeup with some of those first tweet-processing codes. I would like to thank Hau-kun and Alexandre for kindly sending us videos and everyone who submitted sketches and participated in the event.
👻
— センバク (@senbaku) August 29, 2020
y=0,f=0;setup=()=>{createCanvas(w=600,w),translate(w/2,w/2),background(0);stroke("#つぶやきProcessing");e=w/5,v=e/2;c=circle,c(v,0,e),
beginShape(),m=vertex,m(e,0),m(0,0),m(0,e);
for(t=0;t<e;t+=.5)y=e+9*sin(radians(f)),f+=8,m(t,y);endShape(),fill(0),c(v,0,9),c(e/4,0,9)} pic.twitter.com/Htc9v24qnd
setup=()=>{
— 斎藤 saito (@coding_ape) August 26, 2020
createCanvas(W=720, W)
rectMode(CENTER)
r=random
for(i=0;i<500;i++){
ps=r(60)
cr=ps/4
co=color(255, r(120, 250), r(50, 300))
if(r()<0.7){fill(co)
noStroke()}else{stroke(co)
noFill()}square(r(W),r(W),ps,r([0,cr]),r([0,cr]),r([0,cr]),r([0,cr]))}}//#つぶやきprocessing pic.twitter.com/DTAXIcXMCx
