Creative Code Köln Meetup 1

I hosted the very first Creative Code Köln meetup on November 28, 2019 at akkuraum in Cologne. I am planning to continue the event every Thursday evenings. The meetup does not have a certain format but also is open to ideas such as workshops or presentations if there is a need. One important aspect for me is to keep the meetup independent of institutions; although I thought about organizing the group in the school where I study (KHM: Academy for Media Arts), luckily I got to know akkuraum, a company and a co-working space actively hosting meetups and provided us with the space for free.
I used to actively participate in a neurotechnology meetup (or hacknights) called NeuroTechMTL in Montreal, Canada, and as I moved to Cologne, I wanted to create such a space, where anyone can come, either to code or to network with others. In Cologne, I already know active media artists in- and outside the school, but they often do not know each other as there is no hub for them. Especially for media artists, I believe that collaboration is crucial because of the open-source nature of most of the tools, and this is the motivation for me to start the meetup.
At the very first meetup, four people including myself showed up: three from the school and one found us on meetup.com. We talked about the tools we use (such as openFrameworks, p5.js, PIXI.js) and showed references to each other. Since it was new to me, I tried PIXI.js; I made the first step in my own way, by setting up an environment on p5.js editor and ported an example of PIXI.js. Here is a sketch.
 My first PIXI.js sketch.
My first PIXI.js sketch.
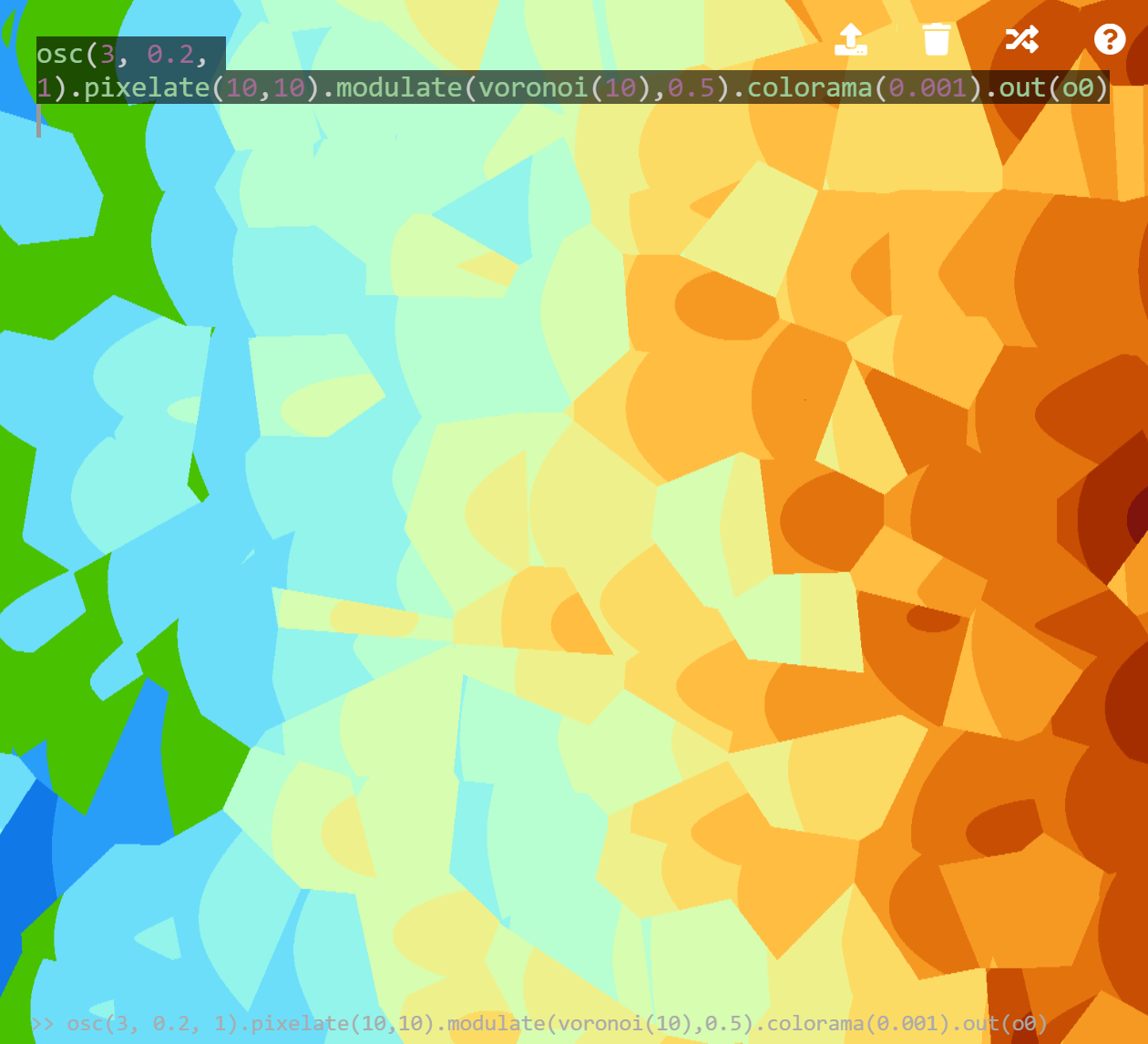
We talked about an idea of organizing a DJ/VJ party if more people are interested. Till, one of the participants, already organized a VJ performance event with Processing, and I would love to organize similar parties (whether DJ-/VJing, video mapping, or both). As an inspiration, I showed Hydra, a live-coding environment based on WebGL, and I made a quick sketch to show an example how live-coding works.
 A simple Hydra sketch I made during the meetup.
A simple Hydra sketch I made during the meetup.
As it was the very first meetup, I did not know what the participants’ expectations are. There are two ways of organizing a meetup. One is that I give a theme every event - whether a workshop- or hackathon-style - and we work on it. Another is that I encourage people to come up with an idea and facilitate it as an organizer. Since this time I did not give any input to them, for the next time I would like to prepare a few themes (for example, Hydra and p5.js) and suggest trying these tools to create something during the meetup. In any case, I would like to continue documenting what happened during the meetup and what my experience was so that the documentation might be helpful for other meetup organizers.
If you are interested, please sign up for the next event!
