Processing Community Hangout 2

On May 9th, 2020, the global Processing community organized the second Processing Community Hangout. Disclaimer: this is not a comprehensive report; since I was largely involved in the organization of the event, I could not follow all the talks. Therefore, first, I describe the background of the event, and I picked some projects. Nevertheless, all the talks were high quality and I regret that I cannot describe all of them.
We made the first Processing Community Hangout in April. I would call it a “salon” format, where we opened a Zoom link for everyone who is interested in Processing, or art and code. We did not have a fixed agenda, and people showed up shared their projects and talked about ideas. For this time, we organized weekly meetings within the global community for brainstorming. We adapted a show-and-tell format, where a presenter has 5 minutes to talk about their projects. Every hour, we had 5 presenters, and after the show and tell, we had roughly half an hour for an open discussion. At first, I was expecting to have conversations like the first hangout, but it was impossible as there were nearly 100 people at the same time. We used the breakout-room feature of Zoom to split into a few groups. This feature worked well in order for participants to have casual conversations with those who just presented. However, I have two observations:
- First, I set breakout rooms to have 5-6 people each, but after people are assigned to breakout rooms, some of them decided not to join the room. This is perhaps they were online but not in front of the computer or did not want to be part of a group. As a result, there were some people left alone in the room. I found 20 people in a room is a good number; however, this depends on the engagement of the participants.
- Each breakout room needs a facilitator because in some cases, two or three people start to talk more often and others are left behind. This may be because of the level of knowledge or communication skills (personally, as high-functioning autism, I have hard time interrupting or interrupted by others). A facilitator should make sure that everyone is involved in the discussion, or we need to assign people based on their interest so that participants can talk about specific topics (e.g., accessibility, 3D graphics, education) in depth.
We are still experimenting with the formats, and we would like to hear suggestions and feedback. We are discussing the next hangout, and we keep trying to make it accessible to everyone who is interested in art and code.
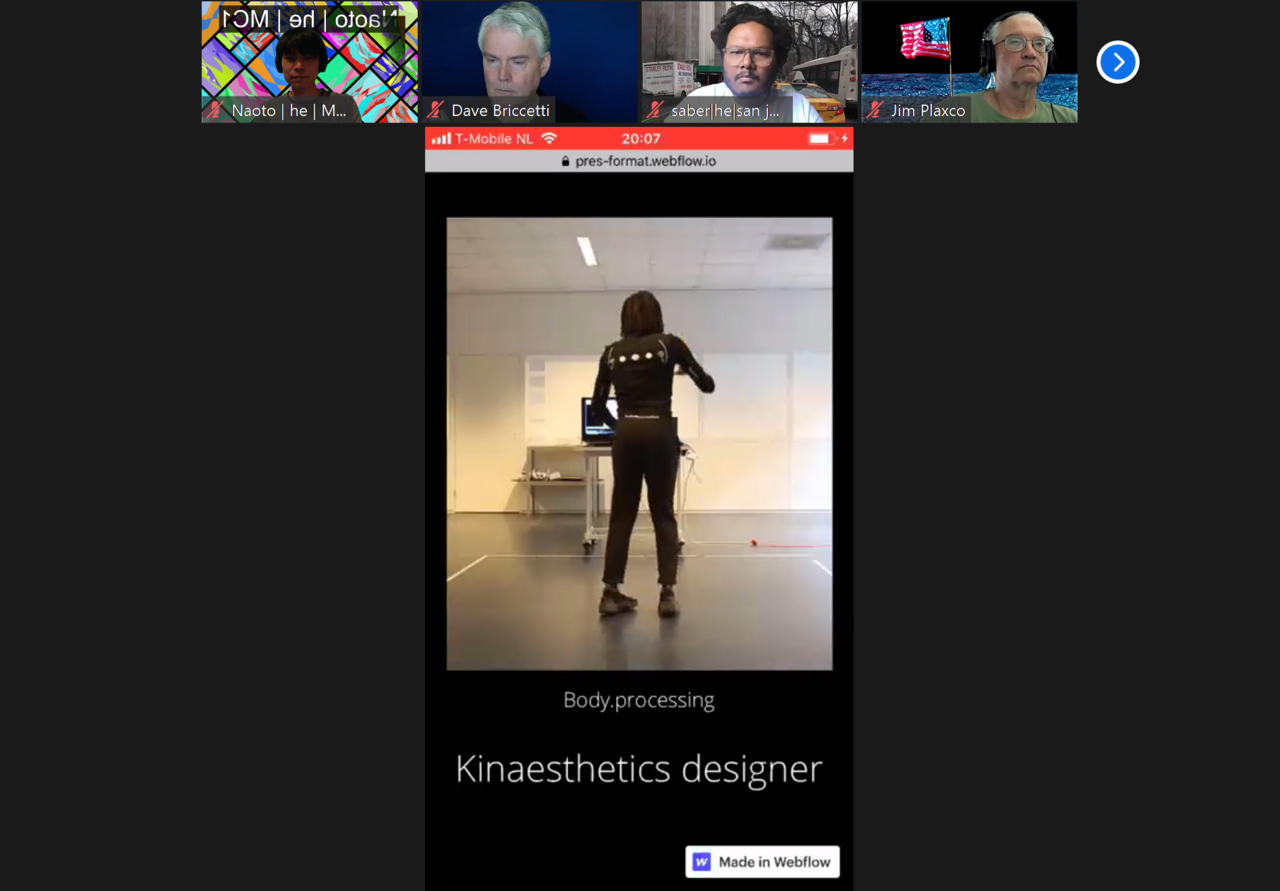
The 6-hour hangout started with a presentation by Alvin, who is a designer and a dancer, and he presented body.processing for programming with a body, which I am also helping to realize the project.
 Alvin presenting body.processing
Alvin presenting body.processing
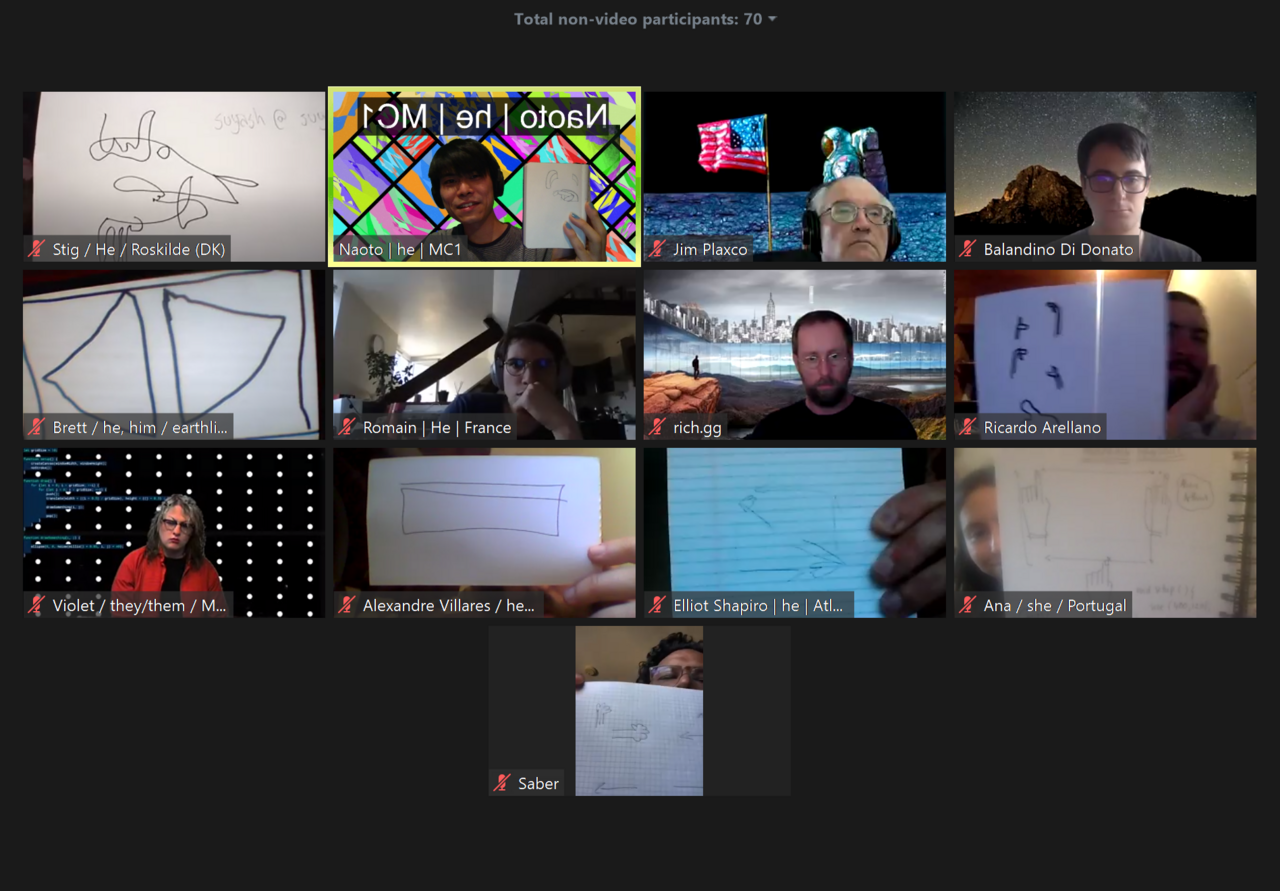
He gave us a small task for us to describe a short snippet of a Processing code by body movements and to make a sketch or a notation of the movements. We came up with various sketches as shown in the screenshot below.
 Participants showing gesture notation
Participants showing gesture notation
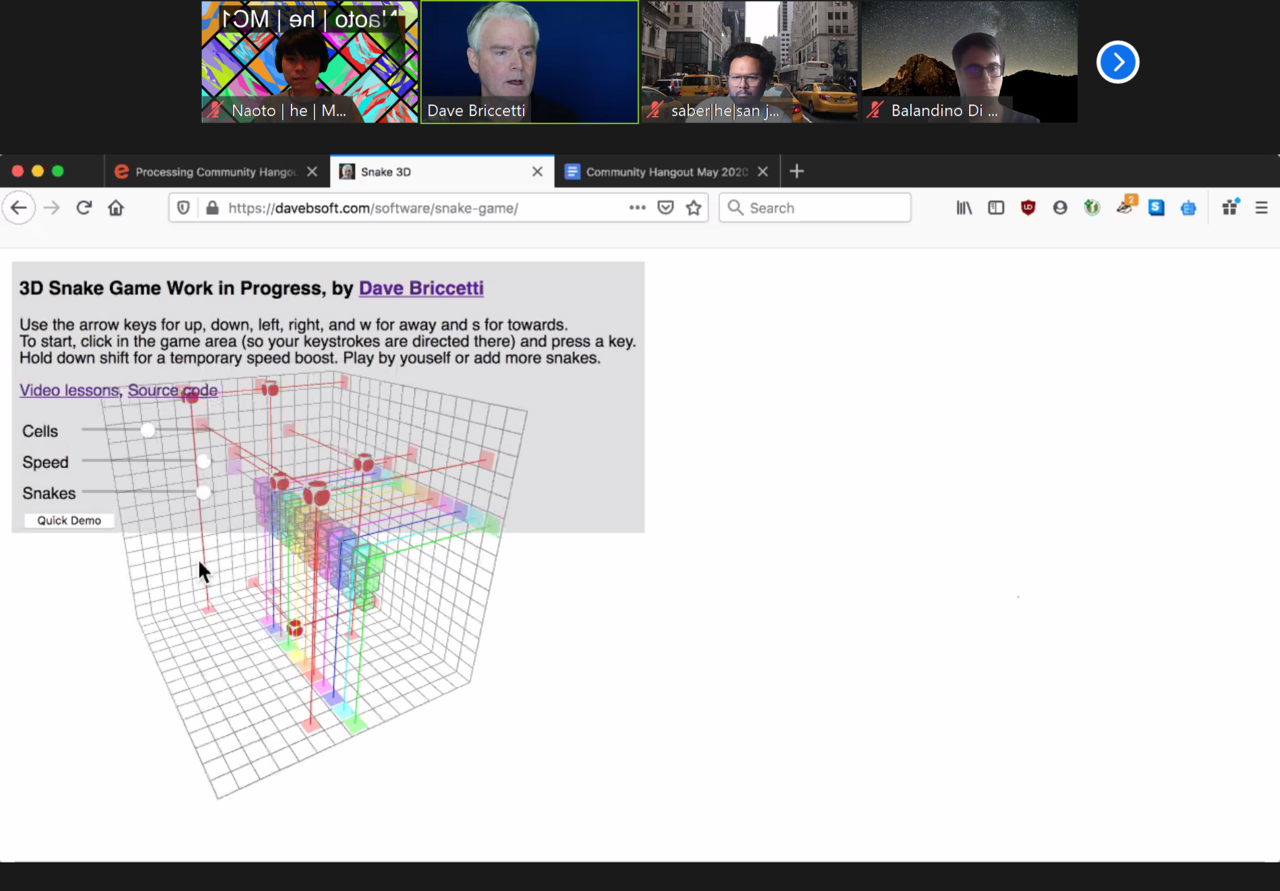
Dave has been involved in the organization of the event since participating in the first community hangout. He presented his 3D p5.js sketches that you can try live here.
 Dave’s 3D snake game
Dave’s 3D snake game
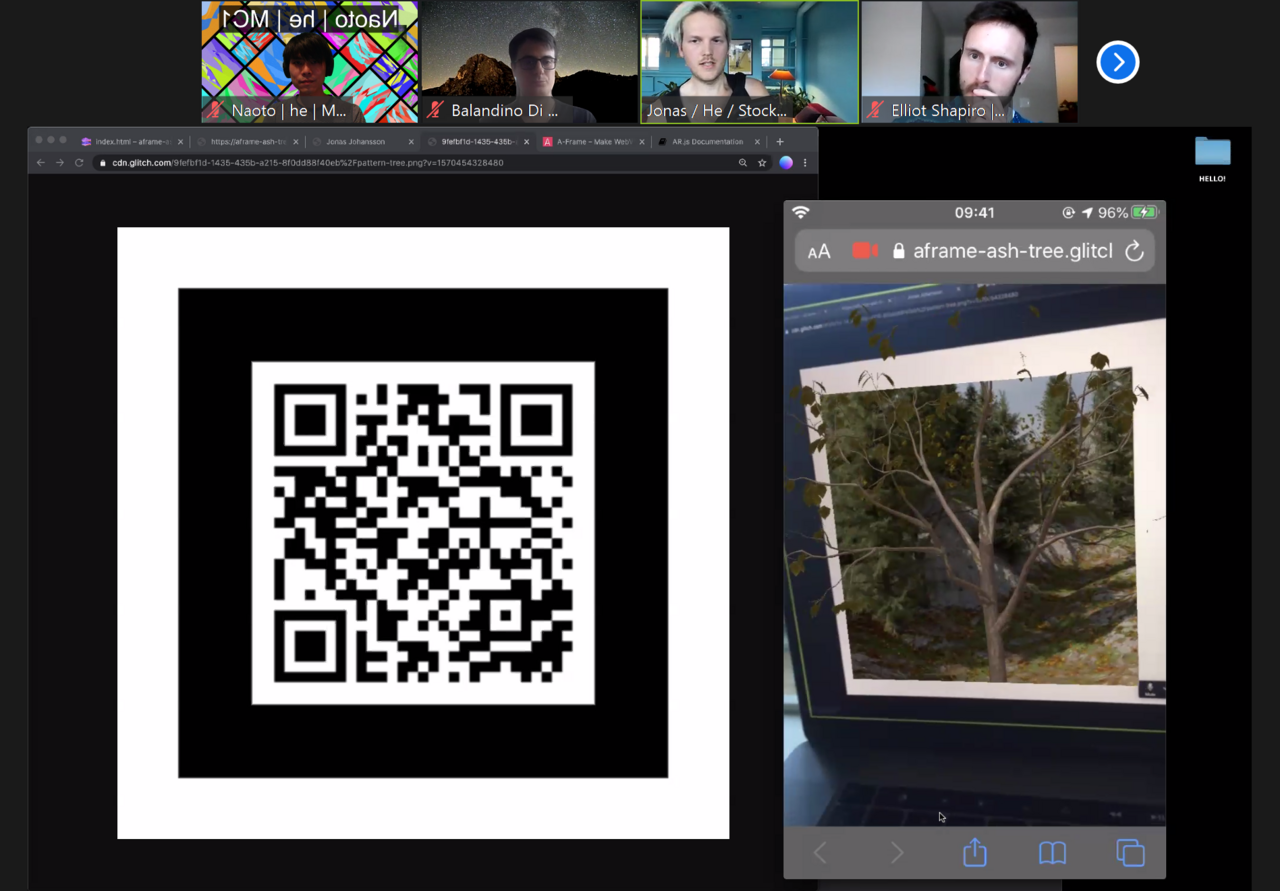
Jonas works with augmented reality using A-Frame, and he presented a marker-based AR project using a live demo.
 Jonas’s AR project
Jonas’s AR project
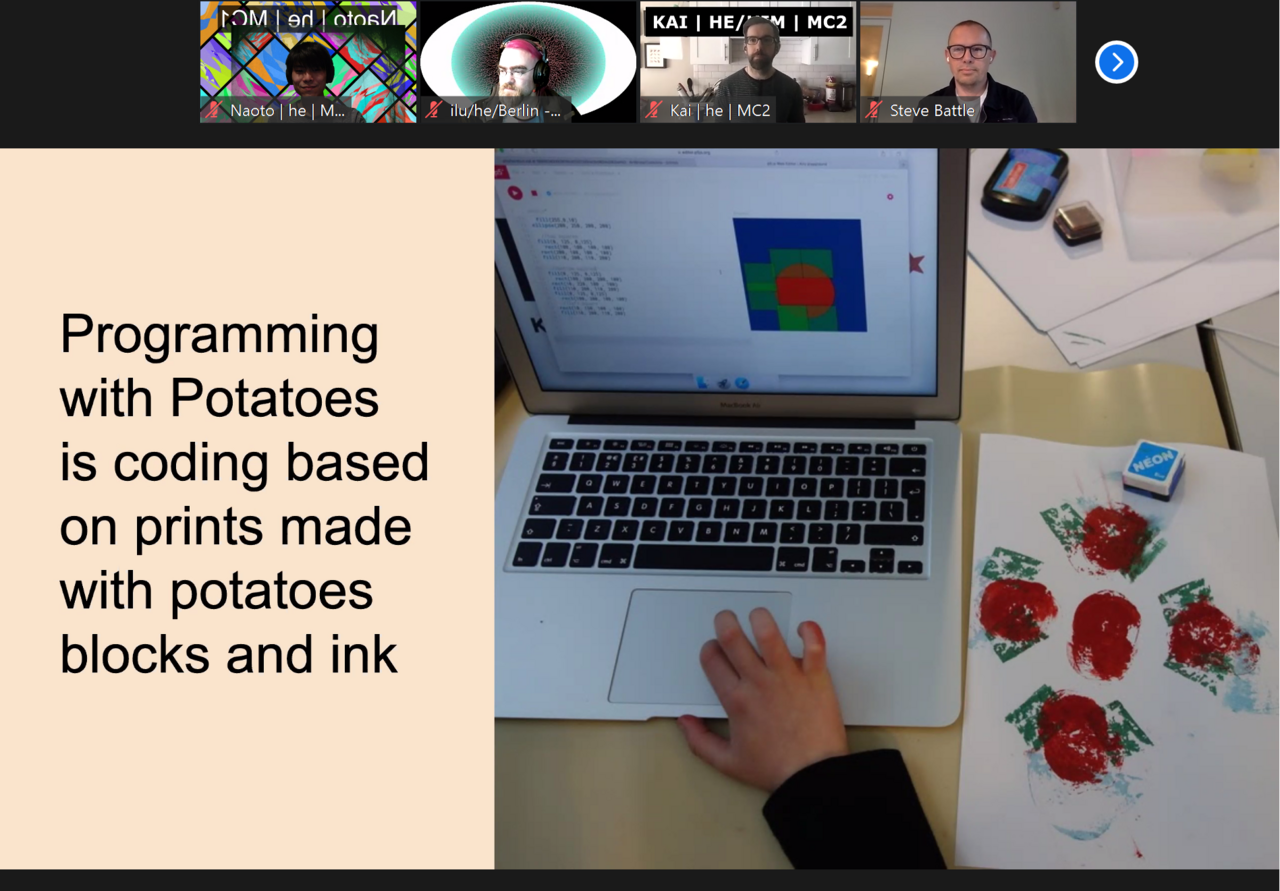
Becca is organizing Processing Community Day Bristol, and she presented “programming with potatoes,” a workshop using potatoes to make stamps to relate the ideas to programming. You can find more resources here.
 Becca’s programming with potatoes
Becca’s programming with potatoes
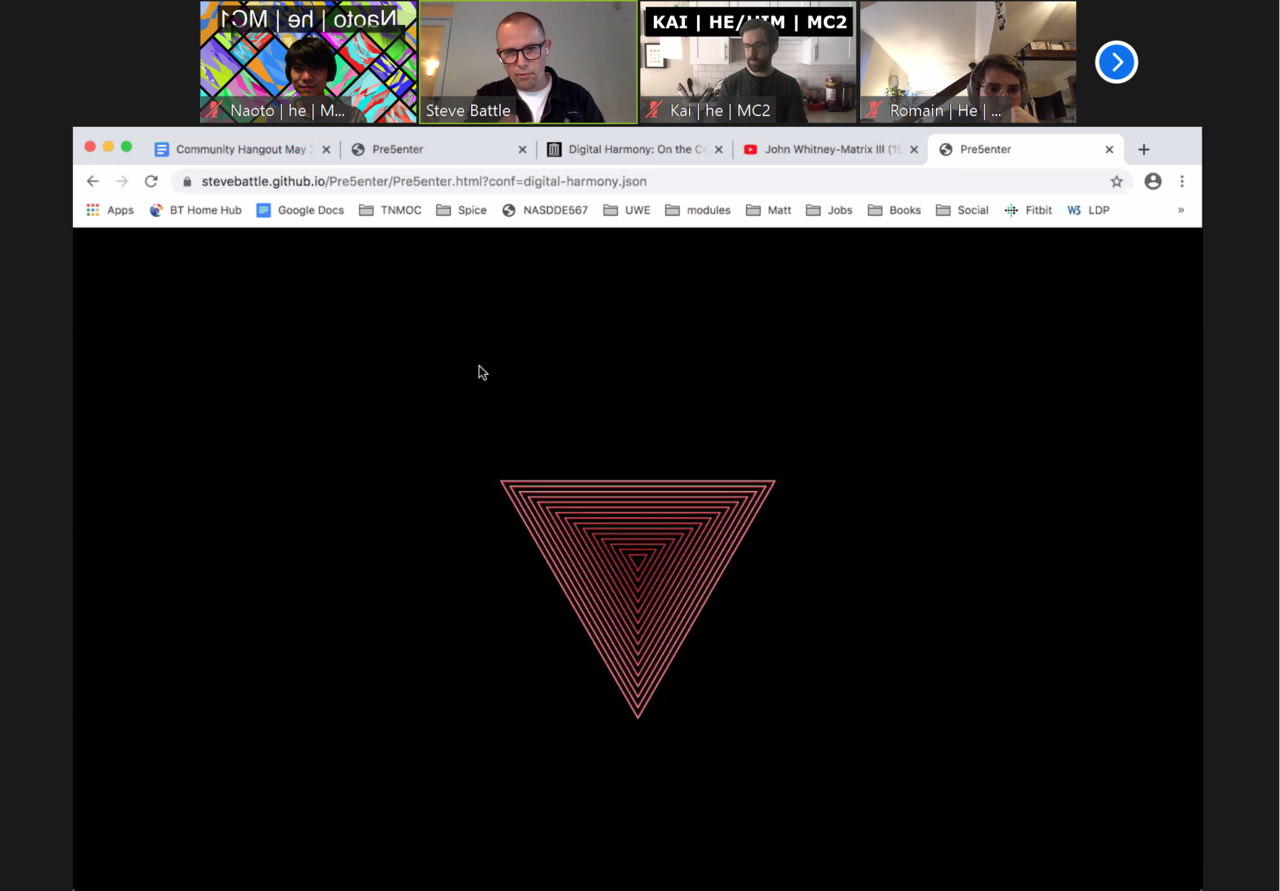
Steve is also part of PCD Bristol, and he showed us John Whitney Matrix III re-coded in p5.js. In addition to the polished graphics, he developed a framework to make a slideshow of p5.js sketches for a presentation.
 Steve’s John Whitney Matrix III recreation
Steve’s John Whitney Matrix III recreation
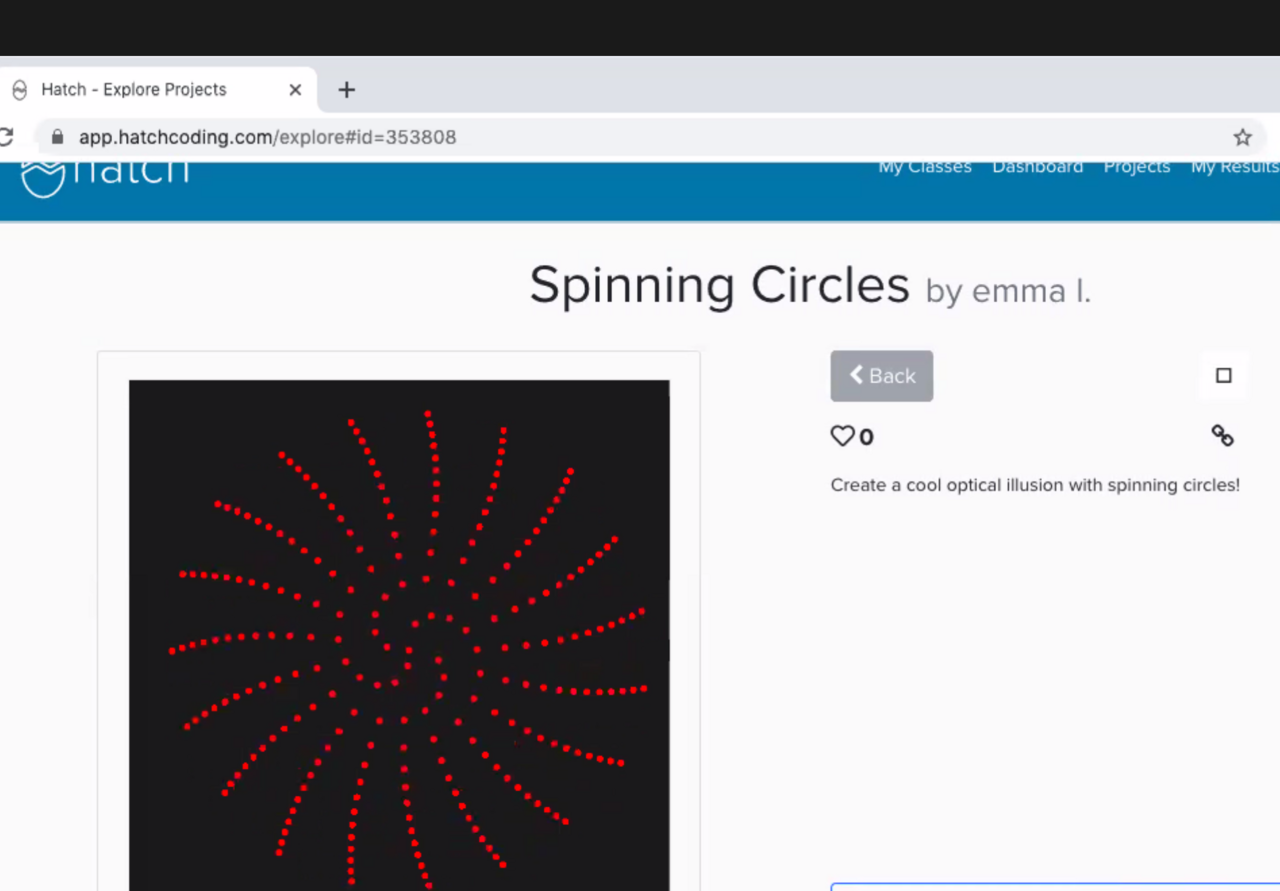
Kayla presented us educational material for programming. The platform contains numerous examples that has attractive visuals while all the examples have step-by-step instructions for teaching. You can find more info here.
 Kayla’s coding workshop
Kayla’s coding workshop
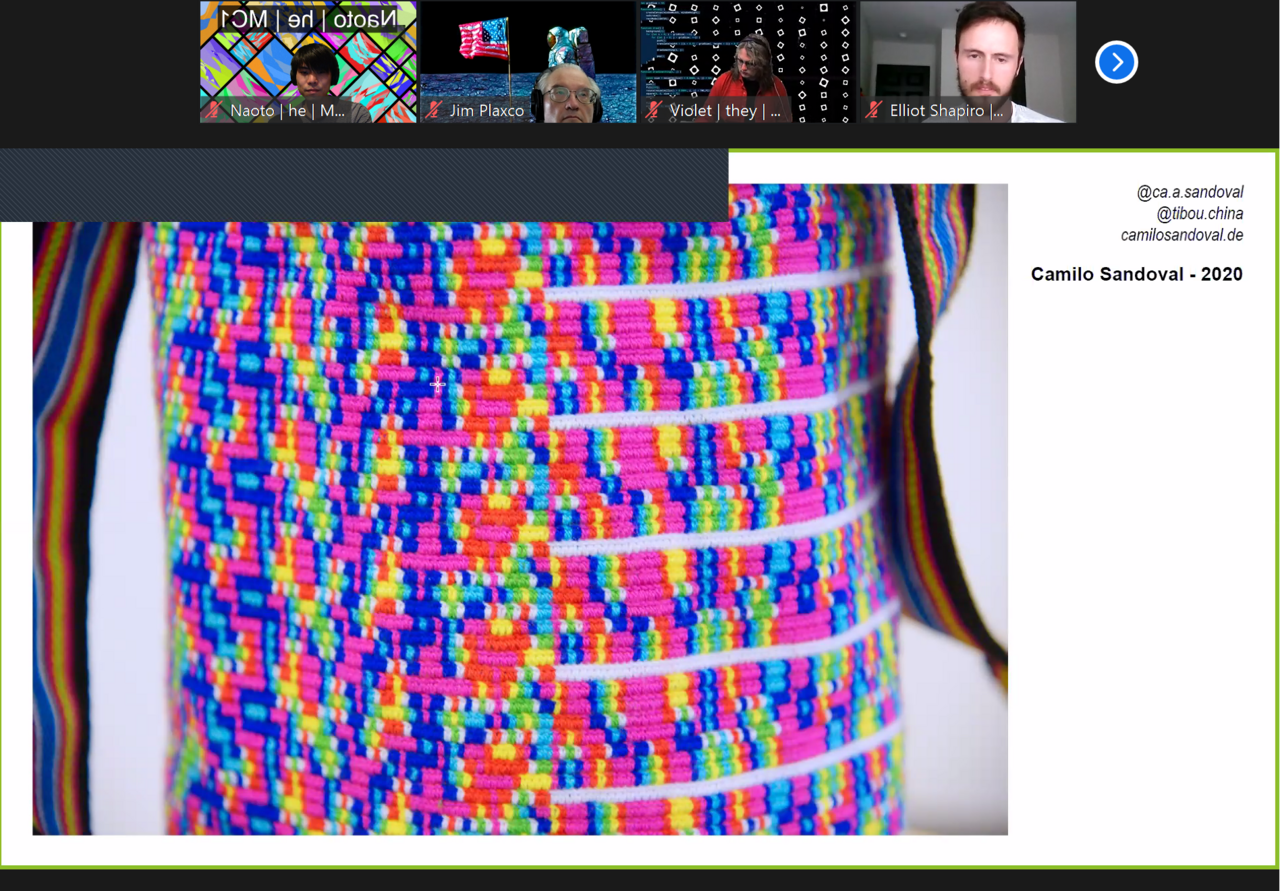
Camilo recently graduated from Academy of Media Arts Cologne, where I am currently studying, and he talked about the graduation project, which uses Processing for generating textile patterns.
 Camilo’s generative textile
Camilo’s generative textile
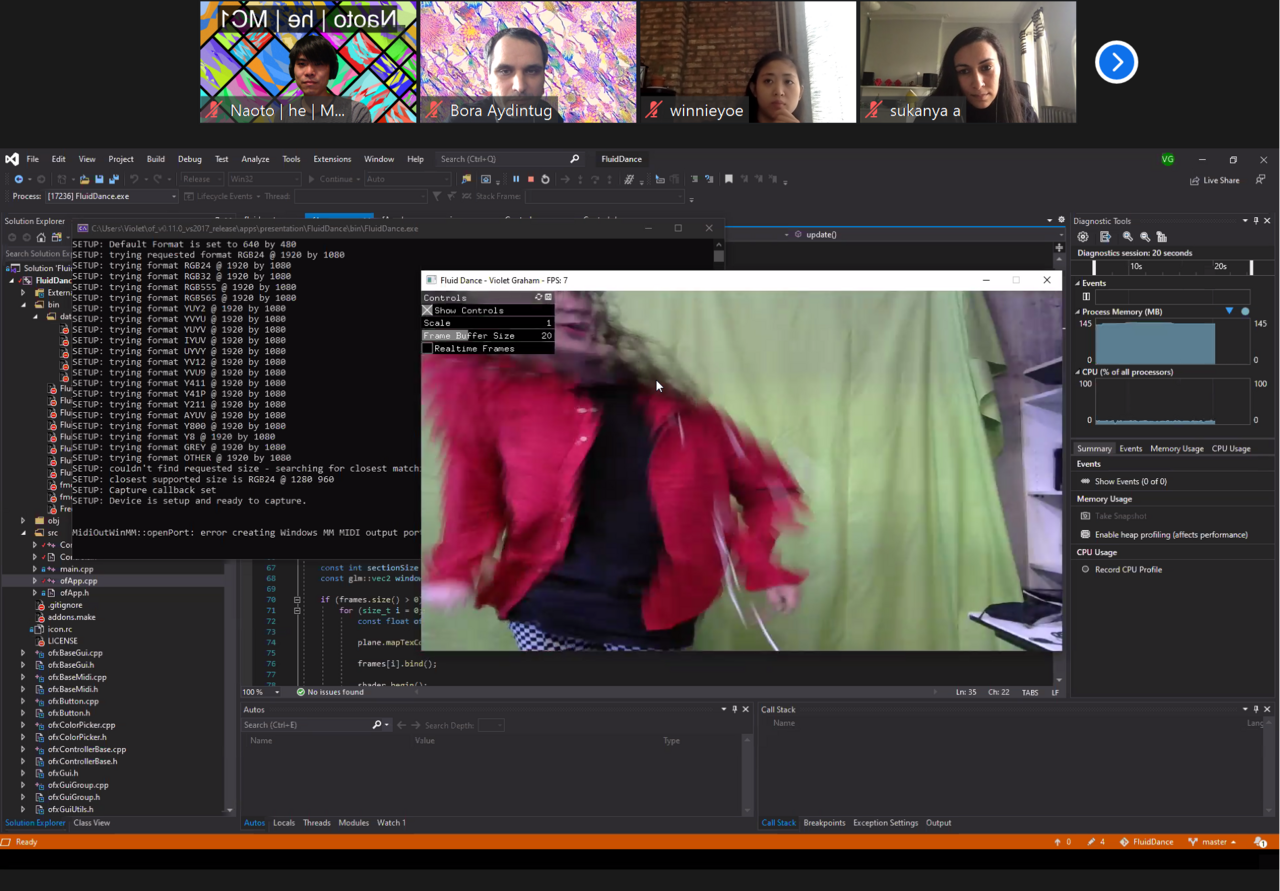
Violet is a member of the Coding Train team and has been part of the organization team. They did an MC as well as presented their project using a custom shader inspired by slit scan. You can find the openFrameworks code here.
 Violet showing slit scan shader
Violet showing slit scan shader
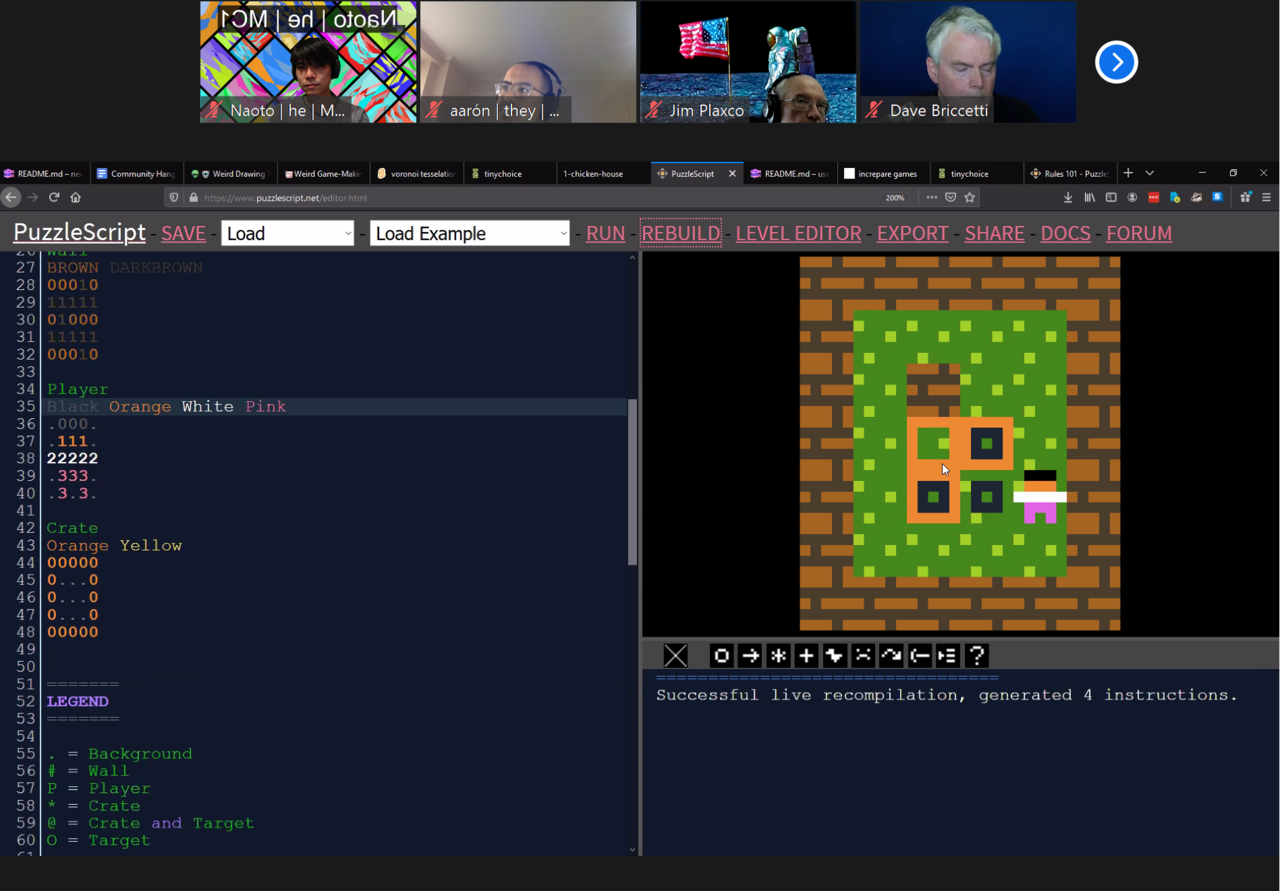
Lee introduced handful of projects with the theme of collaborative creation not limited to programming. Glitch is a platform for server- and client-side programming, which I am also using extensively for web-based projects. PuzzleScript is an open-source project that you can create role-playing games in a text script and ASCII art without programming.
 Lee showing PuzzleScript
Lee showing PuzzleScript
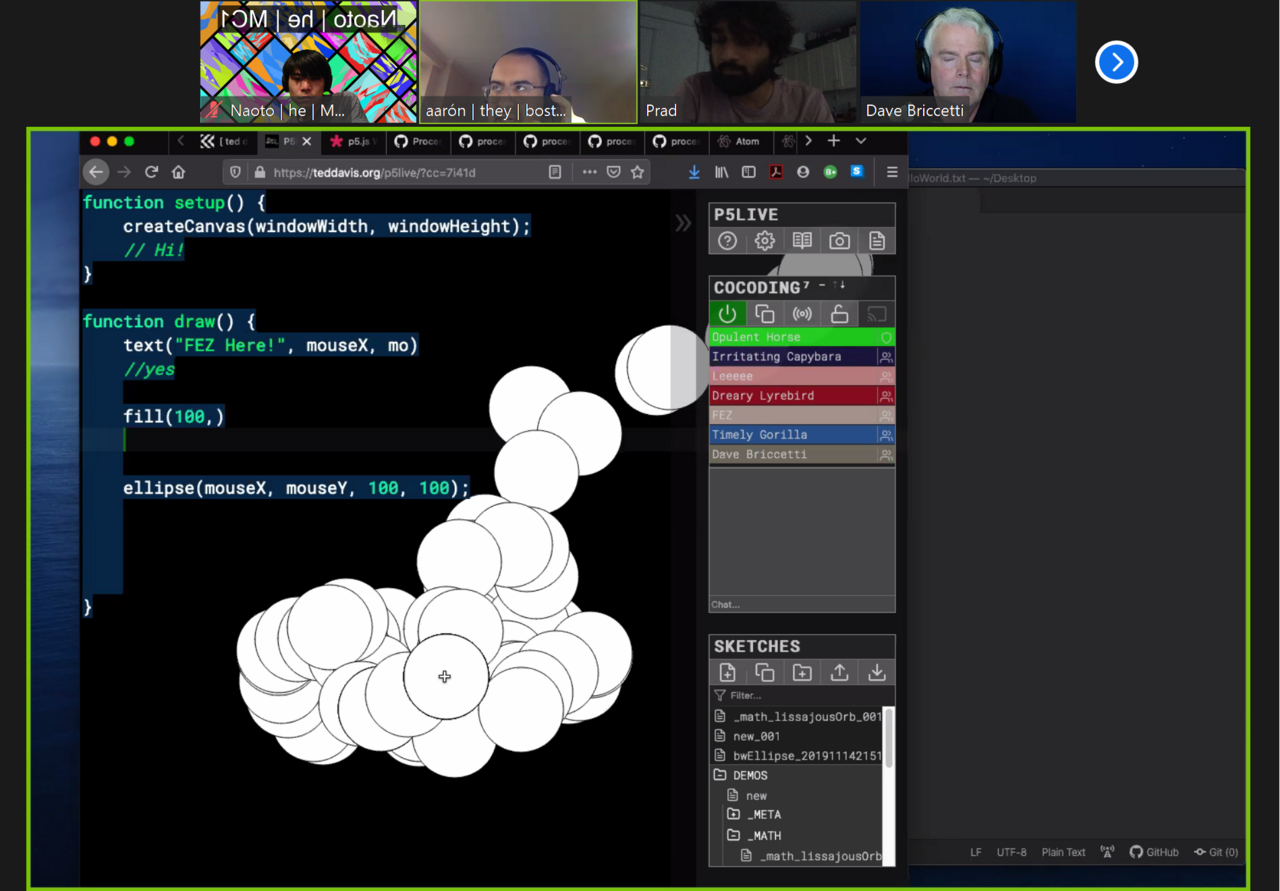
Aarón demonstrated P5LIVE created by Ted Davis, which is originally made for live-coding in p5.js but also has collaborative-coding feature.
 Aarón explaining P5LIVE
Aarón explaining P5LIVE
Another example from Aarón is Teletype plugin for Atom editor, which enables collaborative editing, similar to Google Docs. He also presented the official p5.js editor, where you can remix other people’s sketches.
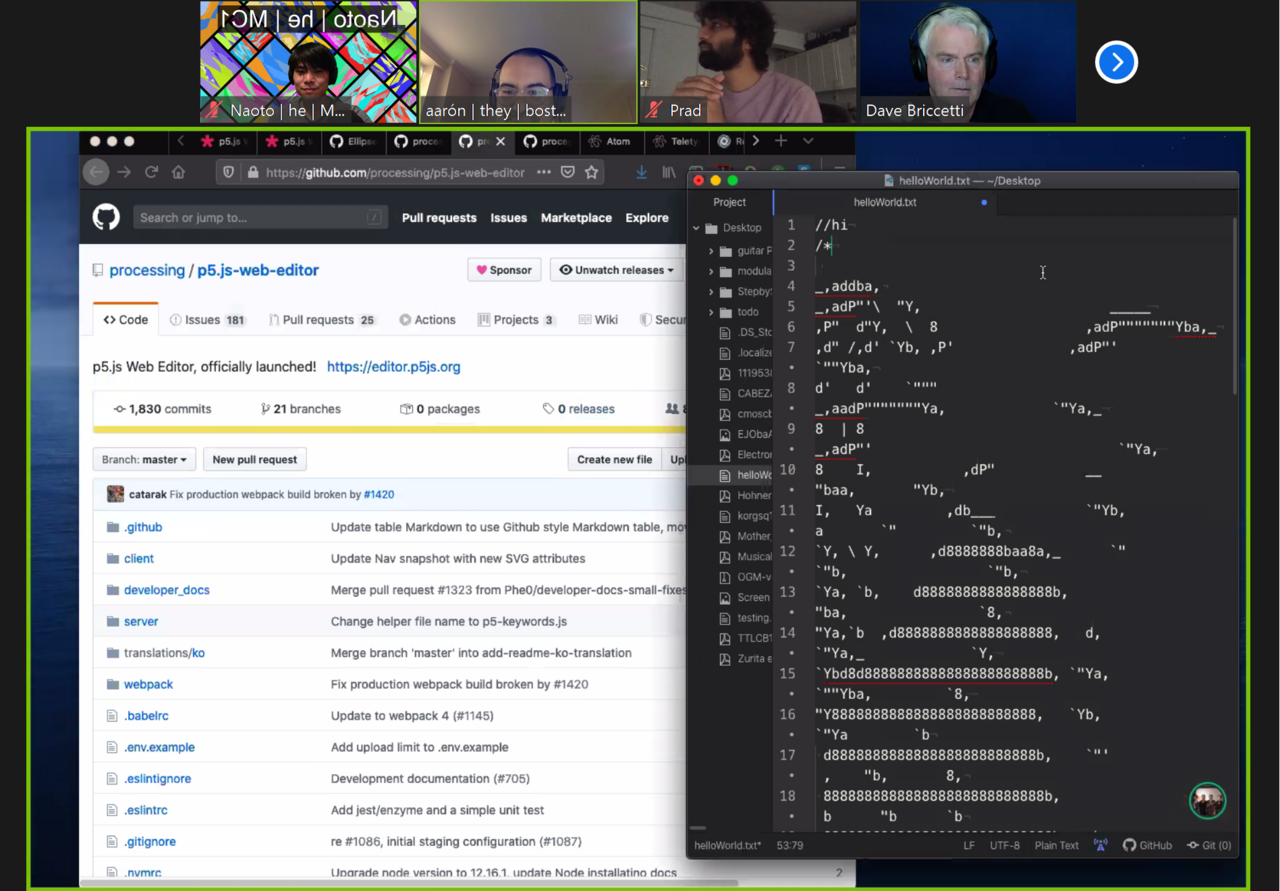
 Aarón demonstrating Atom Teletype
Aarón demonstrating Atom Teletype
Russell has been in the organizing team of the event, and he presented a visualization project as a response to his recent experience with COVID. You can find more on Instagram.
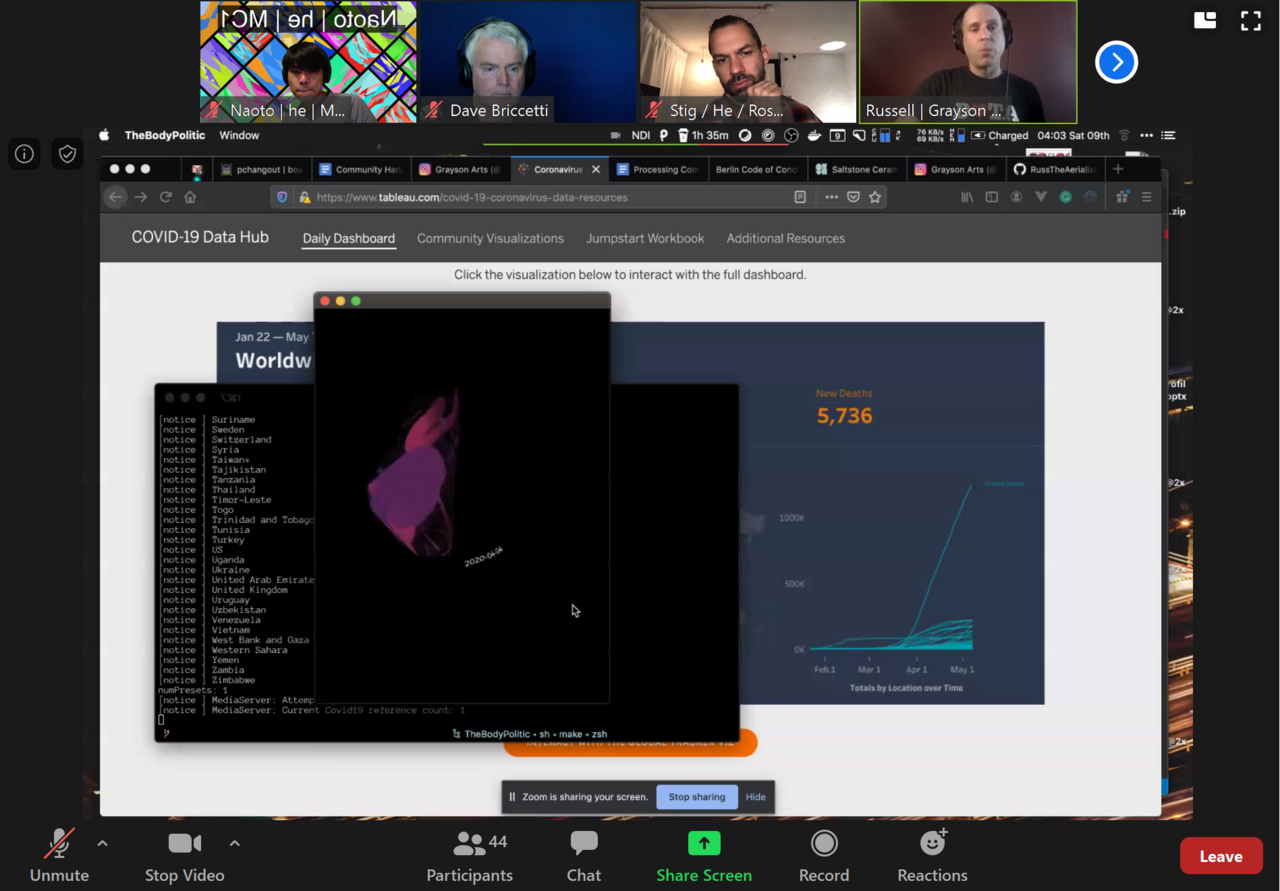
 Russell’s COVID project
Russell’s COVID project
Hiyo is a photographer and she presented how she uses p5.js to combine code and photography. Not only she makes interesting interactive visuals, but her works are aware of the content.
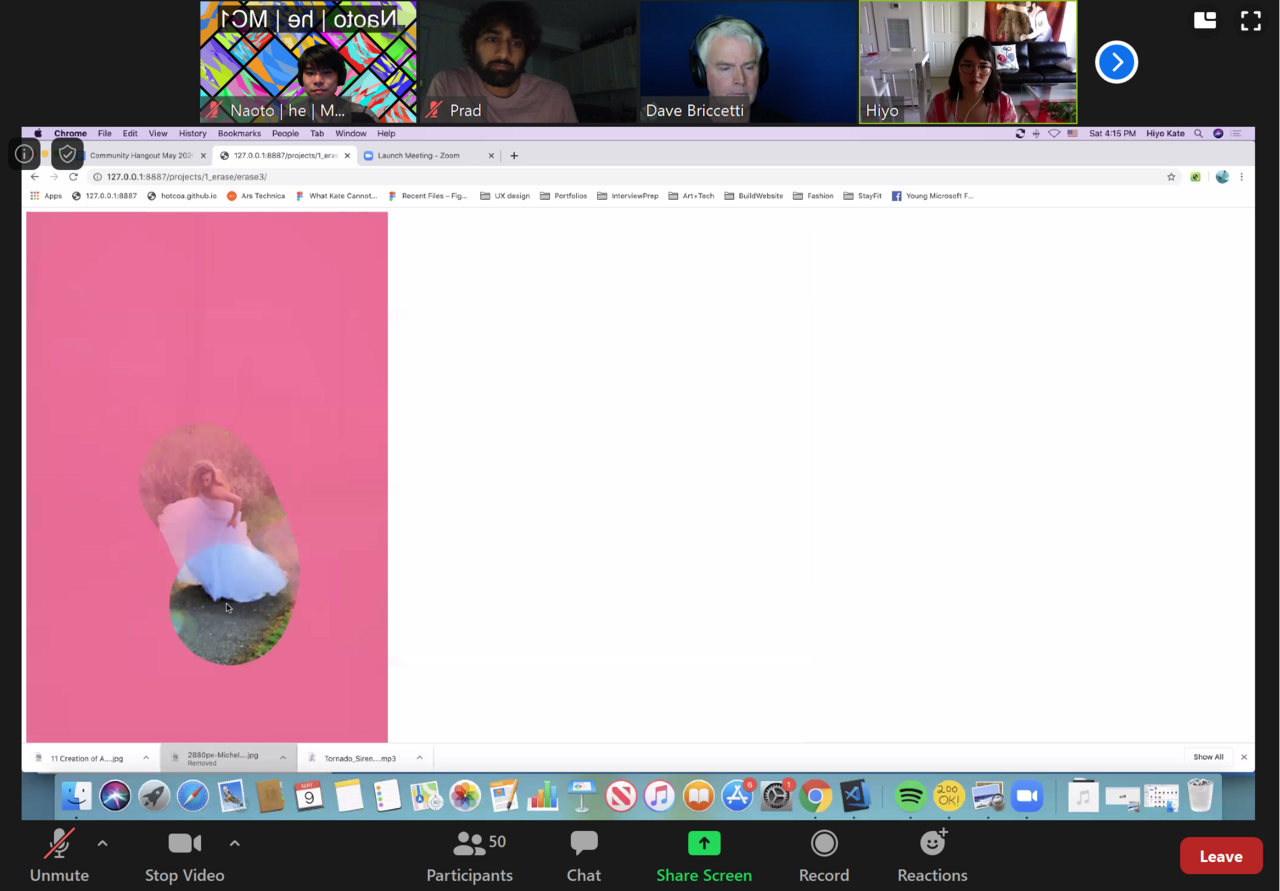
 Hiyo’s interactive photography
Hiyo’s interactive photography
The event was very successful, thanks to those who presented for their inspiring contents; Kai, Marie, Violet, Aarón, and Russell for spending so much time and energy for facilitating the event; and Saber from Processing Foundation for caring about the whole team as well as many organizational things. It was definitely a community work to make this event happen, and I am looking forward to seeing you at the next event💙
